راهنمای جامع اضافه کردن فونت به سایت

رضا ذوالعلی
آذر 22, 1399
سلام به رویال کدیهای عزیز! موضوع مقاله امروزمون درباره اضافه کردن فونت به سایت هستش. فونت یک سایت مثل لباس و ظاهر اون سایت هست که کاربران به محض ورود به سایت اون رو میبینن. پس در نتیجه هر چه از فونت جذابتر و زیباتری برای سایتمون استفاده کنیم، میتونیم بیشتر کاربرانمون رو راضی کنیم و باعث بشیم مدت زمان بیشتری رو توی سایت باقی بمونند. از اهمیت فونت مناسب برای سایت همین بس که 95 درصد محتواهایی که توی سایتها قرار میگیرن، به صورت متنی هستن، درنتیجه اگر فونت مناسب و گیرایی نداشته باشن، مورد توجه کاربران قرار نمیگیرن، حتی اگه به بهترین شکل ممکن نوشته شده باشن.
ما توی این مقاله قراره اول با ویژگیهای یه فونت مناسب برای سایت آشنا بشیم و بعد وب فونت و انواع فرمتهای اون رو با هم بررسی کنیم و درنهایت نحوه اضافه کردن فونت به سایت رو به صورت گام به گام یاد بگیریم. پس اگه به این موضوعات علاقهمندین و دوس دارین ظاهر سایتتون رو جذابتر کنین با مقاله امروز رویال کد همراه باشید.
ویژگیهای فونت مناسب برای سایت
همانطور که گفتیم فونت یک سایت یکی از مهمترین و کلیدیترین بخشهای وبسایت است که باید بهش توجه بشه. حالا در ادامه ما 3 ویژگی یه فونت مناسب رو براتون بیان میکنیم تا با توجه به اونا بتونین یه فونت مناسب برای سایتتون انتخاب کنین و با بالا بردن سطح گرافیک سایتتون، ترافیک و سئوی اون رو نیز بالا ببرین.
1- مطابق با اهداف سایت باشه
نوع فونتی که برای سایت انتخاب میکنین باید در راستای اهداف سایت و مطابق با نوع محتوای اون باشه. شما هیچ وقت نمیتونین برای یه سایت دولتی و رسمی از فونتهای فانتزی و هنری استفاده کنین و یا برعکس. چون در این صورت محتوای نوشته شده، به خوبی نمیتونه با کاربر ارتباط برقرار کنه و عمق مطلب و مفهومی که میخواد به خواننده برسونه رو بهش القا بده. پس باید فونتی رو انتخاب کنین که با نوع محتوا و هدف سایتتون همخوانی داشته باشه.
2- سرعت لود سایت رو پایین نیاره
زیبایی و گرافیک سایت اهمیت داره ولی نه بیشتر از سرعت لود سایت! پس بهتره از فونتی استفاده کنین که در عین زیبایی، زمان بارگذاری صفحات سایت رو هم بیشتر نکنه و کاربر رو زیاد منتظر نگه نداره. در یک کلام سرعت رو قربانی زیبایی سایت نکنین!
3- ثبات و سازگاری داشته باشه !
ثبات و سازگاری از ویژگیهای بارز یه فونت مناسب به شمار میاد. فراموش نکنین که کاربرانی که وارد سایت شما میشن از دستگاهها و مرورگرهای مختلفی استفاده میکنن. پس فونتی که انتخاب میکنین باید به گونهای باشه که در همه دستگاهها از لپتاپ گرفته تا ساعت هوشمند به درستی نشان داده بشه و همه مرورگرها از جمله کروم و فایرفاکس نیز ازش پشتیبانی کنن.
این 3 ویژگی نام برده شده از اصلیترین خصوصیات یک فونت مناسب برای سایته که لازمه در انتخاب فونت اونا رو در نظر داشته باشین.
با توجه به موارد بالا، از جمله فونتهای مناسب برای سایتهای فارسی زبان میتوان به ایران سنس، ایران یکان، فونت وزیر، فونت شبنم و فونت انجمن اشاره کرد که در این میان ایران سنس از محبوبیت بالایی برخورداره و طرفداران زیادی داره.
وب فونت و انواع فرمتهای آن
قبل از اینکه بریم سراغ نحوه اضافه کردن فونت به سایت، بهتره که اول با تعریف وب فونت و انواع فرمتهای اون آشنا بشین. در یک تعریف ساده، وب فونت به فونت محتواها و متنایی که تو صفحات یه سایت قرار میگیرن، گفته میشه. اگه شما یه فونت رو دانلود کنین متوجه میشین که فرمتهای مختلفی از اون وجود داره. مثلTTF، OTF و…
حالا برای اینکه بفهمین این فرمتها چی هستن و چه کاربردی دارن، با ما در ادامه مقاله همراه باشین.
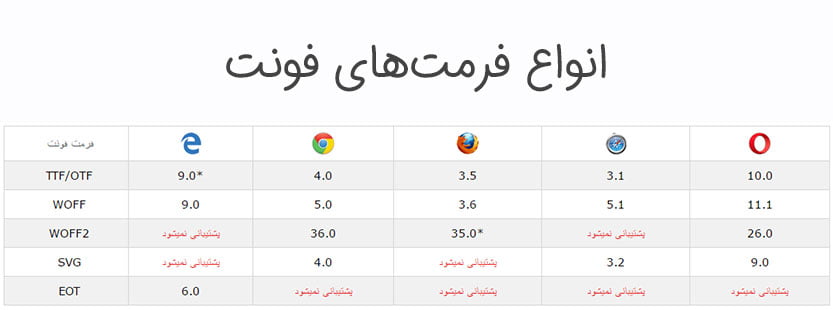
انواع فرمتهای فونت
- فرمت TTF: TTF مخفف True Type Font هست. این فرمت بیشترین استفاده رو در سیستم عاملهای ویندوز و مک داره و در واقع فرمت TTF توسط مایکروسافت و اپل ساخته شده.
- فرمت OTF: OTF مخفف Open Type Font هستش که متعلق به شرکت مایکروسافته و از روی فرمت TTF ساخته شده و امروزه در سیستمهای کامپیوتری به کار میره.
- فرمت WOFF: WOFF مخفف Web Open Font Format هست که مخصوص استفاده در دنیای وب میباشد و به صورت ترکیبی از دو فرمت TTF و OTF به صورت فشرده ساخته شده.
- فرمت WOFF2: WOFF2 مخفف Web Open Font Format هست که در واقع همون فرمت بالایی هستش ولی با فشرده سازی بیشتری ایجاد شده.
- فرمت SVG: SVG مخفف Scalable Vector Graphics هستش که دارای سرعت فراخوانی بیشتری نسبت به بقیه فرمتها هستش ولی فقط توسط مرورگر Safari پشتیبانی میشه و توسط مابقی مرورگرها از جملهIE وFirefox پشتیبانی نمیشه.
- فرمت EOT:EOT مخفف Embedded Open Type هستش که شکل کامل و جمع و جور شده فرمت OTF میباشد اما فقط توسط مرورگر IE پشتیبانی میشه.
شاید براتون سوال پیش بیاد که چه نیازی هس که یه فونت این همه فرمت مختلف داشته باشه و اینکه اگه فقط از یکی از این فرمتها استفاده کنیم، مشکلی نداره؟ در پاسخ این سوال میشه گفت که هدف از داشتن این همه فرمت اینه که فونت سایت در مرورگرهای مختلف به درستی نمایش داده بشه و به همریختگی نداشته باشه. پس اگه از همه فرمتهای فونت انتخابی برای سایتتون استفاده کنین، احتمال نمایش صحیح فونت رو برای کاربران با مرورگرهای متفاوت بالا میبرین.
حالا چجوری همه فرمتهای فونتمون رو داشته باشیم؟
نحوه به دست آوردن همه فرمتهای فونت
در حالت عادی تنها فرمتی که میتونین از یه فونت داشته باشین، فرمت TTFهست. برای اینکه این فرمت رو به فرمتهای دیگه تبدیل کنین کافیه که از سایت www.fontsquirrel.com استفاده کنین.
بعد از اینکه وارد سایت شدین روی دکمه Brows.. کلیک کنین و از داخل سیستمتون فونت TTF رو انتخاب کنین و همچنین تیک گزینه I’m uploading a font… رو هم بزنین تا اجازه تبدیل و ایجاد فرمت برای شما صادر شه. در نهایت برای شروع عمل تبدیل فونت روی دکمه Generate web font کلیلک بفرمایین.
بعد از اندکی صبر فایل فشرده حاوی فرمتهای مختلف فونت انتخابیتون آماده میشه و میتونین اون رو دانلود کنین.
نحوه اضافه کردن فونت به سایت
حالا میرسیم به یکی از جذابترین قسمتهای این مقاله، یعنی اضافه کردن فونت به سایت. برای اینکه با نحوه اضافه کردن فونت به سایت و چگونگی فراخوانی آن آشنا بشین، ادامه مقاله رو دنبال کنین و مراحل رو گام به گام انجام بدین.
گام اول: ایجاد پوشه
در قدم اول برای اضافه کردن فونت به سایت، باید اول فایل فونت انتخابی رو که شامل فرمتهای مختلف فونت هستش رو از حالت زیپ خارج کنین و در یه پوشه بزارین. برای مثال میتونین یه پوشه به نام fonts1 ایجاد کنین و همه فرمتها رو داخلش قرار بدین.
گام دوم: اضافه کردن فونت به CSS
در این مرحله باید به قسمت CSS سایت مراجعه کنین و به کمک دستور @font-face در CSS فونت رو به سایت اضافه کنین. برای اضافه کردن فونت به سایت کافیه که از دستور زیر استفاده کنین.
@font-face {
font-family: 'webfont';
src :url( 'fontAddress') format( 'fontformat') ; }
همانند کد بالا شما با استفاده از ویژگی @font-face اول یه نام برای فونت انتخابیتون تعیین میکنین و بعدش میاین در قسمت Src یا همون source آدرس تک تک فرمتهای فونتتون رو که توی سیستمتون ذخیره کردین، مینویسین و مسیردهی میکنین.
مثال:
@font-face {
Font-family: 'myfont';
Src : url ('myfont/font1.eot') formt ( 'embedded-opentype'),
url ('myfont?font1.woff') format('woff'),
url('myfont/font1.ttf') format ('truetype'),
url…}
گام سوم: فراخوانی فونت در سایت
پس از اضافه کردن فونت به سایت، حتما میخواین ازش توی قسمتهای مختلف سایتتون بهره ببرین. برای اینکه فونتی که اضافه کردین رو توی سایت اسفاده کنین باید اسمشو صدا بزنین! چجوری؟ اینجوری:
مثلا میخواین فونت تگهای H3 در سایت از فونت انتخابیتون باشه، پس باید به روش زیر صداش بزنین:
H3{
Font-family:myfont;
}
تموم شد! به همین راحتی و در سه گام میتونین با اضافه کردن فونت به سایت، ظاهر سایتتون رو تغییر بدین و جذابترش کنین.
اضافه کردن فونت به سایت وردپرسی
اگه سایت شما وردپرسی هستش، یه راه ساده دیگه علاوه بر نوشتن کد، برای اضافه کردن فونت به سایتتون وجود داره و اون راه استفاده از افزونه فونت هستش. در این روش کافیست فایل فونت دلخواه و نام خانواده فونت رو انتخاب کنین و بعد از اضافه کردن داخل افزونه، کاری کنین که قالب سایت با این فونت نشان داده بشه.
اول از همه به بیان مراحل نصب پلاگین توی وردپرس میپردازیم:
مراحل نصب افزونه در وردپرس
برای تغییر فونت توی وردپرس و اضافه کردن فونت به سایت، افزونههای فونت زیادی وجود دارن که از بهترینهای اونها میشه به use any font freemium، Google fonts for wordPress، easy google fonts و custom font uploader اشاره کرد. همچنین افزونههای فارسی زیادی نیز توی زمینه اضافه کردن فونت به سایت وجود دارن که از جمله اونا میشه افزونه فونت ماندگار وردپرس، فونت فارسی آریا فونت و نویسهها پارسی سپیدمان رو نام برد.
توی این مقاله ما نحوه نصب و استفاده از افزونه use any font (نسخه رایگان) رو که تاکنون تونسته بیش از 100 هزار نصب فعال و امتیاز 4.7 رو از آن خود کنه، رو بیان خواهیم کرد:
- اول باید با نام کاربری و رمزتون وارد پیشخوان وردپرس بشین و لاگین کنین. برای ورود به صفحه مدیریت میتونین آدرس www.yourdomaim.com/wp-login.php رو توی مرورگرتون سرچ کنین. ( به جای yourdomain باید دامنه سایت خودتون رو وارد کنین.)
- بعد از ورود به مسیر “افزونهها” در پیشخوان وردپرس برین و روی دکمه ” افزودن کلیک کنین تا به صفحه افزودن افزونه هدایت بشین.
- توی صفحه افزودن افزونهها لیستی از پرطرفدارترین افزونهها قرار دارن. شما با جستجوی افزونهuse any font در فیلد جستجوی افزونهها که در بالای صفحه سمت چپ قرار داره، میتونین این افزونه رو پیدا کنین.
- پس از اینکه افزونه مورد نظر رو پیدا کردین، روی دکمه ” هماکنون نصب کن” کلیک کنین تا عملیات نصب افزونه شروع بشه.
- بعد از پایان نصب افزونه، روی دکمه “فعال کردن” کلیک کنین تا افزونه Use any font فعال بشه و بتونین ازش استفاده کنین.
اضافه کردن فونت به سایت با افزونه use any font
بعد از فعالسازی افزونه گزینه جدیدی به نام use any font توی پیشخوان وردپرس اضافه میشه. حالا برای افزودن فونت به سایت به وردپرسیتون موارد زیر رو به دقت انجام بدین:
- اول با کلیک بر روی منوی use any font وارد صفحه تنظیمات افزونه بشین و در قسمت API keys بر روی گزینه here کلیک کنین و بعد از عضویت در سایت موردنظر کلید API رو دریافت کنین.
- API دریافتی رو وارد فیلد موردنظر بکنین و بر روی گزینه Verifyکلیک کنین. در صورتی که کلیدAPI دریافتی رو درست وارد کرده باشین با پیغام موفقیتآمیز بودن روبهرو میشین.
- حالا باید فونت رو اضافه کنین که برای اینکار باید به قسمت upload fonts برین و بر روی گزینه add fonts کلیک کنین. پس از انتخاب فونت مورد نظرتون و تعیین یک نام برای فونت، روی گزینه Upload کلیک کنین.
- پس از اضافه کردن فونت به سایتتون، برای اینکه بتونین از فونت توی تمام قسمتهای سایت مثل بدنه، تگهای H1 تا H6، نقل قول، لینکها و… استفاده کنین باید به قسمت Assign font برین و از قسمت Select فونت دلخواه رو انتخاب کرده و تیک گزینههای مورد نظر خود مانند تگهای H6،رو که تمایل دارین تا فونت افزوده شده توی اون قسمتها اعمال بشه، بزنین.
- در نهایت بر روی گزینه Assign font کلیک کنین تا کار رو به اتمام برسونین. حال اگه به یکی از محتواهای سایتتون نگاهی بیندازین، میتونین تغییرات اعمال شده رو متوجه بشین.
اضافه کردن فونت به سایت دارای قالب جوملا
همونطور که میدونین جوملا یه سیستم مدیریت محتواس که مانند وردپرس به صورت متن باز در اختیار کاربران قرار میگیره. برای اضافه کردن فونت به سایتهایی که از جوملا استفاده میکنن، علاوه بر نوشتن کد، میتونین از روش زیر نیز استفاده کنین.
در اینجا ما نحوه اضافه کردن فونت از google fonts رو که محبوبترین فونتها رو برای جوملا داره بررسی میکنیم.
- فونت دلخواهتون رو دانلود کنین.
- از قسمت quick use tab کد فونت رو به دست بیارین
- وارد بخش مدیریت جوملا بشین.
- در قسمت پیشخوان وارد قسمت template بشین.
- وارد بخش index.php بشین.
- کدتون رو وارد کنین.
- تمام! حالا میتونین از فونت اضافه شده استفاده کنین.
اضافه کردن فونت به سایت دارای سیستم محتوای پرستاشاپ
پرستاشاپ یکی دیگه از سیستمهای مدیریت محتوای الکترونیکیه. شما میتونین برای اضافه کردن فونت به سایت بر پایه پرستاشاپ علاوه بر نوشتن کد که در ابتدای مقاله گفته شد از روش زیر نیز استفاده کنین.
- فونت دلخواه خود را از گوگل فونت دانلود کنین.
- روی نوار سیاه پایین صفحه کلیک کنین تا کدهای لازم رو به دست بیارین. اولین کد، کد HTML هستش که اون رو باید در عنوان طرح زمینه خودتون وارد کنین و دومین کد، اسم خانواده کد هستش که توی css استفاده خاهین کرد.
- وارد پیشخوان بشین و به مسیر themes / your_theme/ templates/ _partials/ head.tpl برین و کد html رو بالای فایل TPL وارد کنین.
- حالا فرض کنیم میخواین فونت افزوده شده رو تو قسمتای عنوان استفاده کنین، برای این کار به مسیر / themes/ your_theme/ assest/ them.cssبرین و کد “نام خانواده فونت” رو که گوگل بهتون داده وارد کنین. تمام!
اضافه کردن فونت به سایت با سیستم محتوای مجنتو
سایتهایی که از سیستم مدیریت محتوای مجنتو استفاده میکنن، میتونن علاوه بر نوشتن کد، از روش زیر برای اضافه کردن فونت به سایت خودشون استفاده کنن:
- فونت دلخواهتون رو از گوگل فونت انتخاب کنین و کدی که گوگل بهتون میده رو کپی کنین.
- وارد پنل مدیریتی بشین و به مسیر themedir > /magento_theme / layout / defaualt_head_blocks.xml برین و کد گوگل فونت رو پیست کنین.
اضافه کردن فونت به سایت با پایه دروپال
اگه سایتتون رو بر پایه دروپال ساختین، برای اینکه فونت دلخواهتون رو بهش اضافه کنین، میتونین کدنویسی کنین و یا اینکه از روش زیر برای اضافه کردن فونت استفاده کنین:
- فونت دلخواه رو از گوگل فونت دانلود کنین.
- وارد پیشخوان بشین و به قسمت تمها برین.
- کدی رو که گوگل فونت داده رو توی بخش فونتز کپی کنین.
نکات مهم در استفاده از فونت مناسب
بعد از اضافه کردن فونت به سایت، موقع استفاده از فونت باید یه سری نکات رو رعایت کنین تا بتونین متن و محتوای سایتتون رو گیراتر و جذابتر کنین. این نکات به طور خلاصه عبارتند از:
- سایز فونت رو توی تیترها بزرگ کنین: چون تیترها باعث جذب افراد میشن.
- سایز وب فونت نباید خیلی بزرگ یا خیلی ریز باشه: چون چشم کاربران رو اذیت میکنه.
- بخشهایی از محتوای سایت رو که میشه روی اونا کلیک کرد رو به صورت بولد و پررنگ دربیارین.
- بیشتر از دو فونت توی سایتتون استفاده نکنین چون سرعت لود سایت رو پایین میاره.
با اضافه کردن فونت به سایتتون و رعایت نکات بالا سایتتون رو بهینه کنین و بیشتر رضایت کاربرانتون رو جلب نمایین.
سایت زیباتر، سئوی بهتر
همونطور که توی بالا هم گفته شد، هر چه سایتتون از لحاظ زیبایی و گرافیک پیشرفتهتر و کاربرپسندتر باشه، بیشتر میتونین مخاطباتون رو توی سایت نگهدارین و ترافیک سایتتون رو بالا ببرین. در میان فاکتورهای مربوط به زیبایی ظاهری سایت، فونت مناسب از اهمیت بالایی برخوردار است چرا که عمده محتوا توسط متن به کاربران انتقال داده میشه. وبسایتهایی هستن که مطالب جامع و خوبی دارن اما چون از فونت مناسب استفاده نمیکنن کاربران زیادی رو از دست میدن. پس سعی کنین بهترین فونت رو با توجه به سایتتون انتخاب کنین و با جذاب کردن سایتتون، سئوی اون رو بالا ببرین و از صدرنشینان گوگل شوید. اضافه کردن فونت به سایت خیلی راحت و آسونه! پس اون رو پشت گوش نندازین و همین حالا برای زیباتر کردن سایتتون آستین بالا بزنین. اگه نظری در این مورد دارین حتما در بخش نظرات با ما درمیون بزارین!
خلاصه مقاله
سلام به رویال کدیهای عزیز! موضوع مقاله امروزمون درباره اضافه کردن فونت به سایت هستش. فونت یک سایت مثل لباس و ظاهر اون سایت هست که کاربران به محض ورود به سایت اون رو میبینن. پس در نتیجه هر چه از فونت جذابتر و زیباتری برای سایتمون استفاده کنیم، میتونیم بیشتر کاربرانمون رو راضی کنیم […]
آدرس ایمیل شما منتشر نخواهد شد









سلام خیلی خوب بود ممنون
با سلام و عرض ادب خدمت شما، متشکرم از نظر شما باعث افتخار ما هست که توانستیم با این مقاله نظر شما را جلب کنیم
سلام جناب خیلی خوب بود تشکر
با سلام و عرض ادب خدمت شما، متشکرم از نظر شما خوشحالیم که این مقاله برای شما توانسته کاربردی باشد.
سلام چجوری فونت و قالب متن هارو بدونیم که در هر دستگاهی مثل تبلت یا ساعت به چه اندازه ای است اندازه رو چجوری تایین کنیم ؟!
با سلام و احترام خدمت شما، در فایل Css سایت که مربوط به استایل های سایت هست شما میتوانید مشاهده کنید که چه فونتی در سایت خود دارید، برای تعیین اندازه هم ما در مقاله به شما توضیح دادیم لطفا مقاله را کامل تر مطالعه کنید.
سلام یه سوال فونت چه ربطی ب سرعت سایت داره اینکه فونت سایت چجوری باشه سرعت رو بالا پایین میکنه میشه توضیحی در این رابطه بدید؟!
با سلام و احترام خدمت شما، برخی از فونت ها هستند که فایل های سنگینی دارند و اصلا هم بهینه سازی نشده اند که همین باعث خواهد شد سایت شما شنگین شود و شما سرعت سایت کمی داشته باشید.
سلام من فونتی رو تایین کردم اما وقتی که با لپ تاپ و کامپیوتر باز میشه کاملا تمامی متن ها معلوم میشه اما با گوشی های با اندروید پایین تر تمامی متن ها خونده نمیشه و فقط قسمت وسط سایت میاد چجوری حلش کنم؟!!!!
با سلام و احترام خدمت شما، مشکل از فونت شما هس و باید فونت خود را از سایت های معتبری دانلود و یا خریداری کنید تا بتوانید این مشکل را رفع کنید.
چجوری میشه تمام فرمت های یک فونت را داشته باشیم
با سلام و احترام خدمت شما، سایت هایی که فونت های خود را از آنجا خریداری میکنید به شما هر ۴ فرمت را ارائه خواهند داد و شما خیلی ساده میتوانید به دانلود آنها بپردازید.
سلام اگه فقط از یک فرمت فونت استفاده کنیم بهتر نیست
میشه بگید چجوری باید فرمت ها رو دانلود کنیم
با سلام و احترام خدمت شما، سایت هایی که فونت های خود را از آنجا خریداری میکنید به شما هر ۴ فرمت را ارائه خواهند داد و شما خیلی ساده میتوانید به دانلود آنها بپردازید.
سلام سایت های دیگه ای هم هست برای انتخاب فونت!؟
با سلام و احترام خدمت شما، بله سایت های زیادی برای دانلود فونت هست که شما میتوانید با سرچ کردن کلمه (دانلود فونت سایت) به سایت های بسیار زیاد ارائه دهنده فونت برسید.
سلام چجوری از این دستوری ک دادین استفاده کنیم اگه اشتباه نکنم اینا کده و متاسفانه من بلد نیستم چجوری باهاش کار کنم
با سلام و احترام خدمت شما، ما سعی داشتیم همه روش های مختلف اضافه کردن فونت به سایت را به شما توضیح دهیم هر مشکلی دارید میتوانید از قسمت نظرات مشکل خود را مطرح کنید تا ما این مشکلات را برای شما رفع کنیم.
سلام اگه میشه کلیپ آموزشی این مقاله رو منتشر کنید مفهومی تره ممنون میشم
با سلام و احترام خدمت شما، بله در تلاش هستیم که آموزش هایی در این زمینه هم به صورت ویدئویی به شما ارائه دهیم.
سلام مراحل افزونه خیلی طولانیه
با سلام و احترام خدمت شما، ما سعی داشتیم همه روش های مختلف اضافه کردن فونت به سایت را به شما توضیح دهیم هر مشکلی دارید میتوانید از قسمت نظرات مشکل خود را مطرح کنید تا ما این مشکلات را برای شما رفع کنیم.
سلام من نتونستم از سایتی ک معرفی کردید فونت دانلود کنم و استفاده کنم میشه روش دگ ای بگید؟؟؟
با سلام و احترام خدمت شما، شما میتوانید فونت های سایت را از سایت های ارائه دهنده فونت ایرانی هم خریداری کنید و این کار خیلی ساده خواهد بود.
سلام دوست عزیز دستتون درد نکنه تشکر
با سلام و عرض ادب خدمت شما، خواهش میکنیم وظیفه ما ارائه آموزش ها و خدمات عالی به شما هست.
سلام میشه یکم مفهومی اسون تر توضیح بدید
با سلام و احترام خدمت شما، ما سعی داشتیم همه روش های مختلف اضافه کردن فونت به سایت را به شما توضیح دهیم هر مشکلی دارید میتوانید از قسمت نظرات مشکل خود را مطرح کنید تا ما این مشکلات را برای شما رفع کنیم.
سلام قسمت های مختلف توضیح دادید اما خیلی سخته
با سلام و احترام خدمت شما، ما سعی داشتیم همه روش های مختلف اضافه کردن فونت به سایت را به شما توضیح دهیم هر مشکلی دارید میتوانید از قسمت نظرات مشکل خود را مطرح کنید تا ما این مشکلات را برای شما رفع کنیم.
سلام خیلی خوب بود مقالتون ممنون
با سلام و احترام خدمت شما، متشکریم از نظر زیبای شما امیدواریم در آموزش های دیگر سایت هم بتوانیم نظر شما را جلب کنیم.
سلام به انجام رسیدم ممنونیم
با سلام و عرض ادب خدمت شما، چقدر خوب که شما توانستید این آموزش را در سایت خود اجرا کنید.
سلام روشتون یه خورده پیچیدس
با سلام و احترام خدمت شما، ما سعی داشتیم در این مقاله به روش های مختلف اضافه کردن فونت به سایت بپردازیم اگر مشکلی در این زمینه داشتید حتما از قسمت نظرات برای ما سوال خود را بیان کنید.
سلام بسیار عالی و خوب ممنونیم از زخماتتون
با سلام و احترام خدمت شما، خوشحالیم که توانستیم مقاله ای کاربردی به شما ارائه دهیم و نظر شما را جلب کنیم.
سلام من نمیتونم به پیج اینستاگرام شما وارد شم مثل اینکه بسته است چکار کنم
با سلام و احترام خدمت شما، شما میتوانید با آدرس (https://www.instagram.com/royalcodeco/) به پیج اینستاگرامی ما دسترسی داشته باشید.
سلام پی دی اف رایگان؟!
با سلام و احترام خدمت شما، بله پی دی اف مقالات رایگان در اختیار شما هست.
سلام تشکر از شما
با سلام و عرض ادب خدمت شما، خواهش میکنیم وظیفه ما ارائه آموزش ها و خدمات عالی به شما هست.
سلام فونت ها. فقط همین هایی ک نام بردین هست
با سلام و عرض ادب خدمت شما، نه شما میتوانید هر فونتی که دارید را با استفاده از کد ها و آموزشی که به شما در این مقاله ارائه دادیم به سایت خود اضافه کنید.
سلام اقای ذوالعلی تشکر خیلی عالی بود
با سلام و عرض ادب خدمت شما، خواهش میکنیم امیدواریم این مقاله برای شما کاربردی بوده باشه.
این مقاله رویال کد هم مثل بقیه مقالاتش واقعا خوب و بی نظیر بود.
اما یه انتقادی دارم ازتون. خوندن مقالات، یکمی سخت و حوصله سر بر هست و ذهن آدم خسته میشه. درسته زحمت میکشید براشون، اما خب اگر امکان داره در کنار متن و عکس، یه ویدیوی آموزشی هم تهیه کنید و در سایت قرار بدید. چون واقعا به شخصه از خوندن کامل مقاله حوصله م سر میره و سختمه :/
اول فکر کردم فقط آموزش اضافه کردن فونت به وردپرس رو گذاشتید. بعد که دیدم واسه همه سیستم ها آموزش دادین، واقعا ذوق زده شدم، مرسی ازتون
واسه اضافه کردن فونت به سایت خیلی مشکلی نداشتم. فقط وقتی مثلا با پلاگین use any font فونت رو اضافه میکردم، فقط میرفت روی بعضی قسمت ها اعمال میشد که با آموزش خوبتون تونستم روی کلیه قسمت ها فونتم رو اعمال کنم.
راستی من از فونت ایران یکان استفاده میکنم و واقعا راضیم.
من واسه اضافه کردن فونت به سایت وردپرسیم از پلاگین Persian Fonts استفاده کردم اون اوایل. نصبش کردم و کار هم نسبتا باهاش راحت بود. ولی هرکاری میکردم فونت روی سایتم اعمال نمیشد. نمیدونم مشکل از پلاگین بود یا اینکه من بلد نبودم.
چند جا توی اینترنت واسه افزودن فونت به وردپرس آموزش دیدم، ولی بازم موفق نشدم. تا اینکه یه روز اتفاقی توی خود مخزن وردپرس پلاگین ues any fonts رو دیدم و نصبش کردم و با استفاده از اون فونت مورد نظرم رو به سایت اضافه کردم.
اولین باره که واسه اضافه کردن فونت به سایت همچین آموزش کاملی رو میبینم. از جناب ذوالعلی و تیم رویال کد بابت این مقاله خوبشون متشکرم.
واقعا وجود همچین سایت هایی در ایران که انقد به کاربران شون اهمیت میدن و محتوای دسته اول تولید میکنن، نیازه !
بازم تشکر میکنم …
واسه اضافه کردن فونت به سایت بنظرم استفاده از افزونه کلا اشتباهه و سایت رو سنگین میکنه. کلا هدفی که همیشه توی سایت وردپرسیمون داریم اینه که از حداقلِ افزونه ها استفاده کنیم تا سایتمون سنگین نشه و سرعت بالایی داشته باشه.
یه راهکار واسه کاهش تعداد افزونه های سایت اینه که برید کدنویسی یاد بگیریم و یه سری کارای ساده مثل اضافه کردن فونت به سایت رو با استفاده از کد انجام بدیم. واقعا هم آسونه و کاری نداره و رویال کد هم خیلی قشنگ اینو توی این مقاله آموزش داده.
از نصب افزونه های غیرضروری شدیدا بپرهیزید!
خیلی وقت بود دنبال یه مقاله ی اینچنینی در مورد اضافه کردن فونت به سایت میگشتم و بالاخره پیدا کردم. راستش من چون کدنویسی بلد نیستم، اون بخش افزودن فونت از طریق اون یکی دو خط کدی که گذاشتید یکمی برام گنگ و نامفهوم هستش. کاش میشد ویدیوش رو در سایت قرار بدید که واسه ما مبتدی ها هم انجام این کار آسون بشه.